Элементы форм в UI kit
Что нужно знать веб-дизайнеру
Некоторые технические детали про элементы форм.
Кнопки
Используются как в формах (отправка данных, сброс, имитация радиокнопками и т.п.), так и сами по себе, как призыв к действию (ссылка, чаще всего).
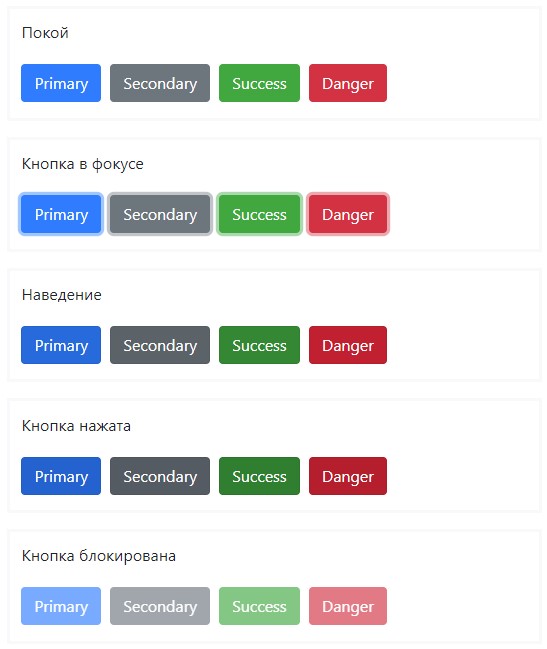
Обычно есть несколько вариантов цветового оформления и 2-3 размерных варианта. Для каждого цветового нужно показать состояния:
- Кнопка в покое.
- Наведение курсора.
- Фокус на кнопке (может совпадать с наведением).
- Кнопка нажата (может совпадать с состоянием фокуса).
- Кнопка блокирована.
- Кнопка была нажата, что-то происходит (нужно не на каждом проекте).

Цветовые вариации нежелательно делать отличающимися по внутренним отступам.
У кнопок должен быть понятный внутренний отступ, но можно указать и минимальную ширину.
Кнопка должна быть в состоянии растягиваться, поэтому крайне нежeлетельно добавть в фон растровую картинку (её придётся сделать довольно большой и ретинизировать, это плохо сказывается на времени загрузки).
Размерные состояния достаточно показать в состоянии покоя, если прочие их состояния не отличаются от умолчания.
Если есть кнопки с иконками, нужно показать их во всех размерных вариантах кнопок. Должны быть понятны (а лучше указаны рядом) размеры иконок.
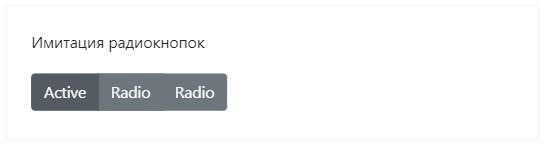
Иногда встречаются комбинации кнопок (пары или тройки кнопок пoдряд, реже — имитация радиокнопок обычными кнопками), если на проекте это нужно, покажите как это должно выглядеть.

Кнопки легко могут оказаться «в одной строке» с однострочным текстовым полем, поэтому, вероятно, вы захотите согласовать их по высоте.
Адаптивность
Если кнопки отличаются на разных шириных вьюпорта (скажем, на «мобильных» они мельче), покажите как они меняются и как меняются их размерные вариации.
Текстовое поле (однострочное)
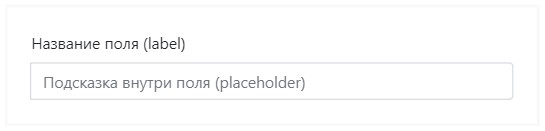
Простейшее поле для ввода текста. У него может быть расположенное рядом название (label) и внутренняя подсказка (placeholder), показываемая внутри поля, пока оно пустое и не в фокусе. Placeholder не может сильно стилистически отличаться от текста, вводимого в поле, лучше менять для него только цвет текста.

В UI kit нужно показать текстовое поле в следующих состояниях:
- Покой, поле пустое.
- Покой, имеется placeholder.
- Фокус (курсор в поле, можно вводить текст).
- Введён какой-либо текст, но курсор не в поле.
- Поле блокировано, ввод невозможен (в т.ч. в состоянии, когда в поле уже есть введённый текст).
Чаще всего, нет смысла показывать состояние «наведён курсор мыши».
Иногда встречаются размерные вариации текстовых полей, покажите их в UI kit. Лучше показать комбинации текстового поля с кнопкой (или другими элементами).
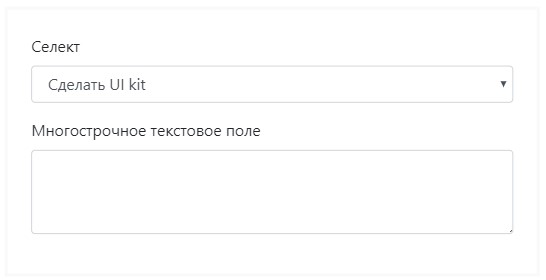
Многострочное текстовое поле
Всё то же самое, но само поле, как минимум, двустрочное (может быть изначально однострочным, но «растущим по высоте» при увеличении количества строк (потребует дополнительного программирования)). Состояния те же, что для однострочного.
Поле для ввода пароля
Введённые символы не показываются, заменяются на звездочки/кружочки (зависит от браузера).
Некоторые браузеры покажут в правой части кнопку с иконкой «глаз», переключающую сокрытие символов. Если хотите добавить эту функциональность самостоятельно, покажите её в UI kit.
Поля для поиска, ввода email, телефона и url
Визуально не отличаются от обычного текстового, но для мобильных может отличаться показываемая экранная клавиатура. Показывать отдельно их состояния не стоит (совпадают с простым текстовым).
Если проект предполагает добавляение таким полям иконок, покажите это в UI kit.
Поле для ввода числа
Выглядит как обычное однострочное текстовое, но большинство браузеров покажут в правой части поля стрелки «вверх» и «вниз» (внешний вид стрелок отличается в разных браузерах).
Если на проекте нужен такой элемент и хочется видеть кнопки изменения числа одинаковыми во всех браузерах, лучше показать это в UI kit (не забудьте про состояния кнопок, меняющих число в поле).
Поля выбора даты, даты и времени, местной даты, месяца, недели
При получении таким полем фокуса, будет показан календарь (выбор даты, времени и т.д.). Внешний вид показываемого элемента зависит от браузера, а в некоторых эта функциональность не реализована (на момент написания текста, кроссбраузерность смотри тут). Если нужно сделать идентичный во всех браузерах элемент (календарь для выборa даты), то прежде чем придумывать его, можно посоветоваться с верстальщиком, пусть он покажет 1-2 варианта инструментов, которые будут использованы для создания такого элемента интерфейса (делать его самостоятельно «с нуля» довольно дорого).
Состояния такого поля ввода, чаще всего, идентичны состояниям обычного текстового.
Комбинация текстовых полей с другими элементами
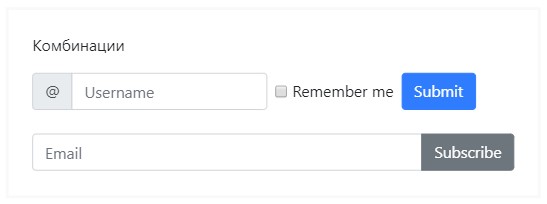
Нередко приходится комбинировать текстовое поле и кнопку (форма подписки на рассылку в подвале). Лучше показать это в UI kit (как минимум, предусмотреть возможность комбинации). Чаще всего встречаются комбинации с:
- текстом (предшествующим и последующим),
- другим текстовым полем,
- кнопкой (или несколькими, перед или после поля).

Адаптивность
Если поля ввода на «мобильной» и «настольной» ширинах отличаются, не забудьте согласовать такие изменения с кнопками (часто сочетаются в «одной строке»).
Селект
Элемент для выбора пункта из списка. Существует в варианте мультиселекта (когда можно выбрать несколько пунктов), но в реальных проектах мультиселекты почти не встречаются, т.к. список чекбоксов удобнее и очевиднее.

Выглядит по-разному в разных браузерах и операционных системах, но состояние покоя может быть стилизовано до идентичного во всех браузерах вида.
В UI kit нужно показать следующие состояния:
- Покой.
- Фокус (посетитель навёл курсор и кликнул или «добрался» до этого поля нажатиями кнопки Tab).
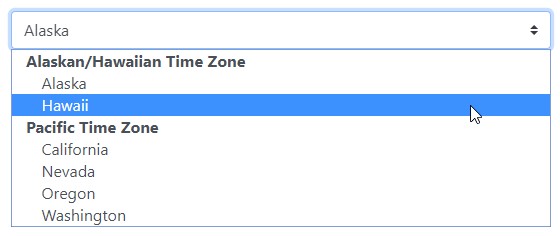
- Раскрыт выпадающий список (сам селект в этот момент в фокусе).
- Селект блокирован, выбор невозможен.
Если допустимо использование системного селекта, не стоит показывать внешний вид открывающегося по клику списка, т.к. его невозможно (начало 2021) кроссбраузерно стилизовать. Если же хочется свой внешний вид выпадающего списка, нужно показать состояния пунктов:
- Покой.
- Наведение на пункт.
- Пункт сейчас выбран.
- Пункт блокирован и не может быть выбран.
Стилизация выпадающего списка — относительно проблемная процедура (проблемы с доступностью). Есть даже памятка о том, нужен ли вам «кастомный селект».
Подпункты
В выпадающем из селекта списке можно сгруппировать пункты, добавив таким группам «подзаголовки» (выбрать подзаголовок нельзя).

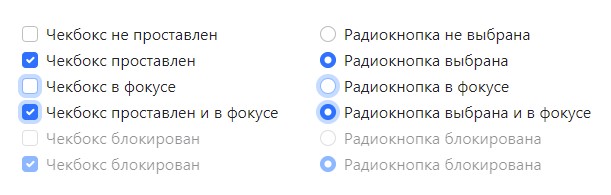
Чекбокс и радиокнопка
Чекбокс ещё называют флажком. Внешний вид обоих элементов разнится в браузерах и операционных системах, но сделать единый проектный вид относительно просто.
Нужно показать состояния:
- Покой, не проставлен.
- Покой, проставлен.
- Фокус для обоих указанных выше состояний (может совпадать с состоянием наведения курсора мыши).
- Блокирован, посетитель не может изменить состояние (в проставленном и пустом состояниях).
Оффтоп: существует состояние «полувыбран» (может использоваться, когда есть блок «подчинённых» чекбоксов и часть из них проставлены), но такое состояние достижимо лишь программно, чаще всего нет смысла его показывать.

Дополнительные состояния полей
Часто для всех типов полей нужно особое состояние — «ошибка заполнения». Посетитель сможет увидеть это состояние поля после проверки формы (часто — перед отправкой). Это может быть изменение цвета текста, бордюра или ещё что-то.
Для такого состояния можно показать посетителю подсказку с ошибкой. Сделать это можно двумя способами:
- Встроенными средствами браузера (поддержка очень хорошая). Подсказки появятся в виде попапов и будут специфичны для браузера и операционной сиcтемы.
- С помощью javascript. Такие подсказки могут появляться в любом месте и в любой форме, но потребуют времени на реализацию.
Во втором случае, если текст подсказки появляется под полем, стоит учитывать, что текст подсказки может содержать разное количество строк и может увеличить общую высоту формы.
Изредка встречается другие состояния: «правильное заполнение», «внимание, что-то может быть не так».